
What is Reactjs Top 6 ReactJS Features & Benefits Teknotrait Solutions
React is one of the most widely used libraries when it comes to front-end development. Whether you're starting out in your development career and don't know where to begin, or you're a professional looking to polish your skills, we have something for you. The blog will cover the prerequisites for learning React, the basic concepts of React, the major areas one should cover in a step-by.

How does React.js Work? Benefits and Uses 2023
React is an excellent tool with which to create interactive applications for mobile, web, and other platforms. React's popularity and usage are increasing day by day for good reason. As a developer, coding in React makes you better at JavaScript, a language that holds nearly 90% of the web development share today.

Why use React JS development in 2023? A complete Guide
Most loved and used library. So the first reason you should learn ReactJS is because it is the most loved and used web library among professional developers. Every successful business uses react and is looking for new talents daily. So if you had any doubt that learning or becoming a React developer can get a new job.

Why use React JS development in 2023? A complete Guide
5. React is used by huge organisations. There's a reason why React is so popular, and that's because it's been proven to perform at scale. React was originally created by Facebook, who now.

Learn react js lomatter
FAQ: React.js - Basics and Advantages. 1. What is React.js, and how does it differ from JavaScript (JS)? React.js, often called React, is a JavaScript library used to build user interfaces (UIs) for web applications. While JavaScript is a programming language, React is a library that simplifies the process of creating UI components for web.

Learning React JS for FrontEnd Web Development Coding Ninjas Blog
1. React is flexible and efficient. Given the connection between React and Facebook, it's no surprise that React is widely supported among all the major browsers. And, its modular structure means that it's much easier to manage and update React projects than those developed with other JavaScript libraries. The pre-built functions in React.

What Are the Benefits of Learning React.js? CodeAvail
Conclusion: Learning "ReactJS" is the need of the hour and makes sense as it is providing much-needed ease to developers in building highly engaging web applications and user interfaces in a very lesser time, where they create large-scale apps with frequently changing data. React's benefits of being robust, advanced, responsive,non-risky.

What is React JS? Why Startups and Enterprises love React JS for Front
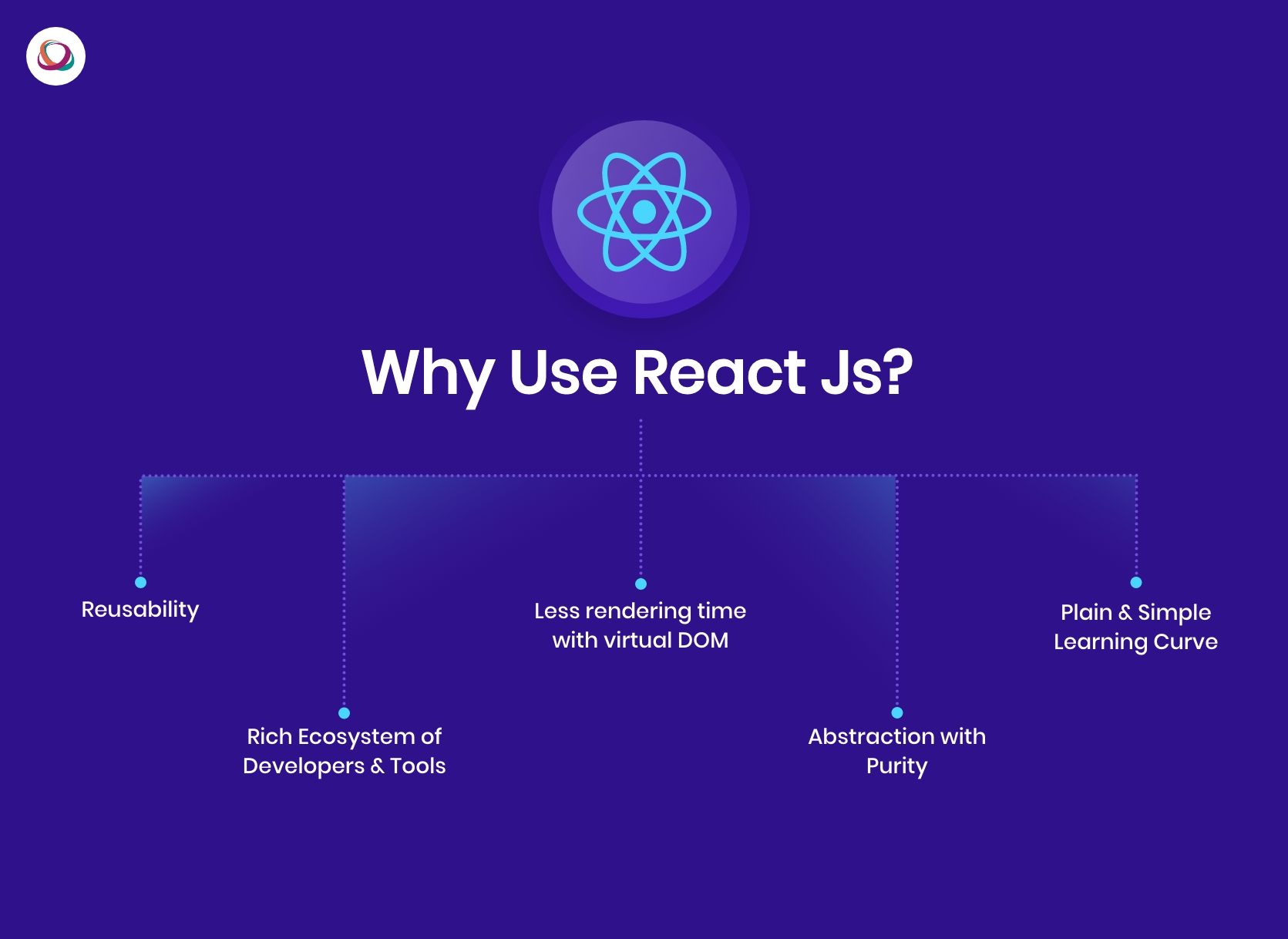
11Advantages of React JS. React JS has emerged as a go-to choice for developers due to its many advantages. Below benefits of react js will provide you with a comprehensive understanding. This includes what makes it so powerful for building high-quality applications. It doesn't matter if you're new to React JS or a seasoned developer.

Why Should React.js Developers Learn Javascript? Supersourcing
React library was initially developed for internal use before being made available to everyone. The engineering teams from Facebook and Instagram as well as outside experts now support it. Conclusion: In conclusion, React.js offers numerous advantages that contribute to its widespread adoption in the web development community.

Why Choose ReactJS for Your Next Project Benefits of React JS
ReactJS (aka React) is an open-source JavaScript-based user interface library. It is insanely popular in web development communities today. React Native is equally popular among mobile application developers. In this article, we will look at a complete roadmap to learn ReactJS.

8 Advantages of React JS Reasons to Choose ProCoders
In this case, great app performance is another advantage of React JS. 8. Easy to Learn, Easy to Use. Most programmers with a good grasp of JavaScript can learn to React within a few days. And in consideration of ReactJS advantages and disadvantages, this one is a game point to JS.

Why Learn React Js Advantages Of Learning React Js Images
React.js was invented by a software engineer at Meta. It is constantly updated, but changes happen smoothly and seamlessly for developers. React.js's advantage lies in its versatility. It allows you to work with other libraries and frameworks, and develop websites, as well as all manner of web and mobile applications.

Top Reason & Benefits to Choose ReactJS for Your Next Project
JavaScript (Basics) 2. Ease of use. React doesn't require big lines of codes to program an application. In react, we say that everything is a component. A user writes small codes called components and combines them to form another component. Simply, any app made with React is a tree of components.

Why Choose ReactJS for Web Development, Know Top Benefits
ECMA Script is the standardized name for JavaScript, and version 6 is the next version after version 5, which was released in 2011. It is a major enhancement to the JavaScript language, and adds many more features intended to make large-scale software development easier.". You can read more for the details of the new features that ES6 introduces.

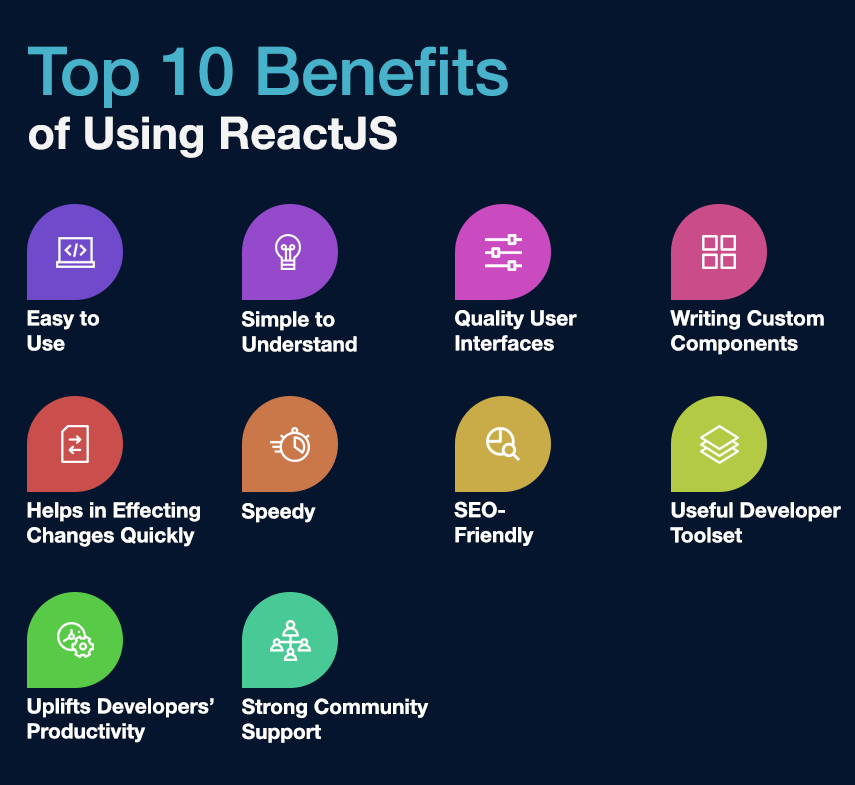
Benefits of Using React js
Benefits of using React over JavaScript. React offers many other advantages over plain JavaScript for creating dynamic and interactive web applications. Component-Based Architecture: React's component-based architecture allows us to break down User Interface elements into chunks or smaller and reusable components.

Why ReactJS for Enterprise Application Development is Better Hire
Server-Side Rendering (SSR) is one of the significant advantages of React.js. With 'SSR,' the initial rendering of the web page takes place on the server instead of the client's browser. This approach offers several benefits for web application development. Firstly, SSR improves the website's performance by reducing the initial loading time.